2022/12/26 回上頁
確保被客戶看到 訂單不流失
RWD就是網站可以依照客戶的裝置大小,自動調整成電腦版或手機版等適合的版面, 確保網站被客戶清楚看到。 隨著時代進步,70%以上客戶都改用手機看網站,網站如果沒有RWD設計, 那麼網站將失去這70%的訂單和商機。

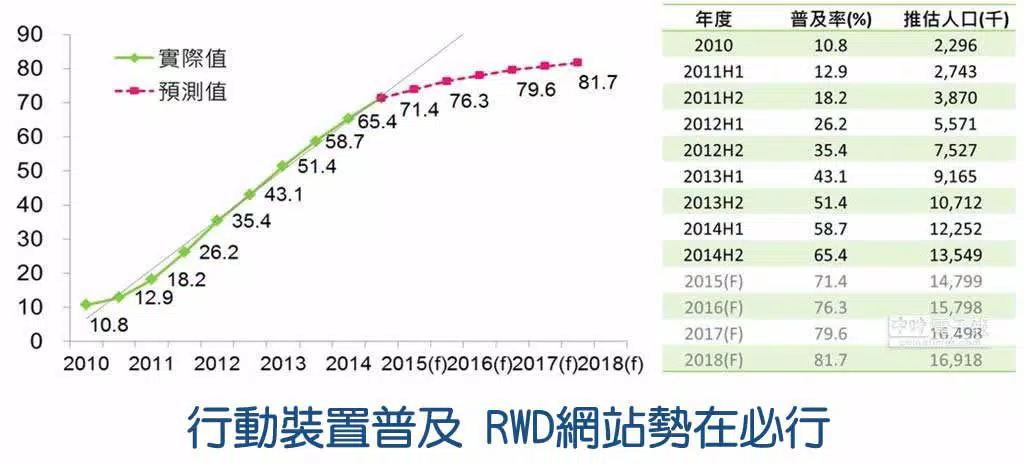
根據資策會FIND結合Mobile First今(29)日最新出爐的報告發現,臺灣12歲(含)以上的民眾,智慧型行動裝置持有人口近半年增加101萬人,普及率達近7成、推估全台行動族群約有1,432萬人,且同時持有智慧型手機及平板電腦的人口約達527萬人;但值得關注的是,在擁有平板電腦的消費族群中,約有高達135萬人在近一個月內沒有使用過平板電腦。

Google幫RWD製作了一個專頁,專門講解RWD網頁設計是什麼意思:「回應式網頁設計 (RWD) 是一種設定,可讓伺服器一律向所有裝置發送相同的 HTML 程式碼,並透過 CSS 調整網頁在裝置上的呈現方式。如果所有 Googlebot 使用者代理程式均獲准檢索網頁及其資產 (CSS、JavaScript 和圖片),則 Google 的演算法應能自動偵測這項設定。」
採用 RWD 的優點之一,是您只需要維護單一網站版本,而非兩個版本。舉例來說,您不必同時維護電腦版網站 (www.example.com) 和行動版網站 (m.example.com),即可兼顧電腦版和行動版網站訪客的使用需求。
無論使用者透過何種裝置瀏覽網頁(包括桌上型電腦、平板電腦或手機),該網頁一律使用相同的網址和程式碼,只不過網頁的顯示效果會依據螢幕尺寸進行調整。因此,Google 建議您使用 RWD,而非其他設計樣式。
0935892259
mucorales
屏東長治鄉德隆村煙墩巷28-1號
早上10:00~晚上9:00
| 網頁設計 | RWD網頁設計 購物網站 形象網站 |
| 網路行銷 | google關鍵字行銷 seo關鍵字排名 google商家行銷 內容行銷 部落格行銷 臉書行銷 品牌行銷 |
| 網站排名 | google關鍵字排名 網站seo優化 網站關鍵字排名 網站seo報價 |
| 程式開發 | 專案程式開發 進銷存系統 定位系統 訂房系統 庫存系統 |
| APP開發 | 公司APP 購物APP |
| 諮詢服務 | 不管網路大小事都歡迎您來電詢問 |
